Framer est un outil qui permet de créer des interfaces utilisateur interactives. Il facilite la conception de sites web et d’applications mobiles. Framer propose des composants prédéfinis comme des boutons, menus de navigation, etc. On peut facilement créer des prototypes cliquables sans coder. L’animation des éléments est simple à mettre en place. Framer gère également la réactivité pour s’adapter aux différentes tailles d’écran. C’est un outil polyvalent qui convient aussi bien aux débutants qu’aux designers expérimentés. Il permet de rapidement passer d’une maquette statique à un prototype dynamique et réaliste. Framer est disponible en version gratuite, idéal pour démarrer.
Avis de la rédaction
Framer est un outil novateur qui permet de créer rapidement des prototypes d’interfaces et des animations. Il offre de nombreuses fonctionnalités intéressantes :
- Des composants prédéfinis comme des boutons, menus de navigation, etc. Cela permet de gagner du temps.
- La possibilité d’importer facilement une maquette Figma. On peut ainsi partir d’un design existant.
- Un système simple de calques et de frames pour structurer le prototype.
- Des effets et animations prédéfinis très faciles à appliquer.
- La gestion des variants pour créer différents états d’un composant (hover, clic, etc).
- Le prototypage rapide en drag & drop.
Framer se démarque par sa rapidité de prise en main et par les animations et interactions avancées qu’il permet de créer simplement. L’outil est idéal pour prototyper des applications web ou mobile de manière visuelle et rapide. Il facilite grandement le travail collaboratif entre designers et développeurs.
Note de la rédaction
Je donne la note de 8/10 à Framer.
L’outil est très intuitif et permet de créer des prototypes animés très facilement sans connaissances en code. Les composants prédéfinis et animations accélèrent considérablement le workflow. Framer permet de donner vie aux maquettes et de tester des interactions complexes rapidement.
La gestion avancée des variants est également un gros point fort pour concevoir des composants réutilisables et cohérents. Le travail en collaboration est facilité grâce au cloud.
Les seuls points faibles sont le manque de templates et thèmes prédéfinis contrairement à d’autres outils comme Webflow. L’export du code reste aussi perfectible, même si Framer n’est pas destiné à générer directement le code final d’un site.
Fonctionnalités
Framer est un outil en ligne puissant qui permet de créer des interfaces utilisateur et des prototypes d’applications de manière visuelle et interactive. Voici les principales fonctionnalités offertes par Framer :
- Création de composants réutilisables : Framer permet de créer des composants comme des boutons, des cartes ou des menus de navigation qui peuvent être réutilisés à travers le projet. Cela permet de garder une cohérence visuelle et d’accélérer le workflow.
- Animation et interactions : Animer des éléments comme du texte, des images ou des composants est très simple avec Framer. On peut créer des animations d’entrée, de sortie, au survol etc. pour donner vie aux prototypes.
- Design responsive : Framer permet de créer des prototypes adaptatifs qui s’adapteront aux différentes tailles d’écran comme le mobile. Le responsive design est pris en charge nativement.
- Data binding : Il est possible de lier des données à des composants pour créer des expériences dynamiques et interactives. Par exemple afficher des produits depuis une base de données.
- Intégration API : Framer permet d’intégrer des API externes pour récupérer des données dynamiques depuis le prototype. Cela ouvre la porte à de nombreux cas d’usage.
- Partage et collaboration : Les prototypes Framer peuvent être partagés via un simple lien we et la plateforme permet la collaboration entre membres d’une équipe.
- générateur de code : Framer permet d’exporter le code source du prototype pour l’intégrer dans une application Web ou mobile. Le code généré est propre et optimisé.
J’ai testé Framer pour concevoir des prototypes d’application mobile et de site Web. J’ai pu rapidement créer des composants réutilisables comme des boutons et des cards produits, que j’ai ensuite animés avec différents effets au survol et à la navigation.
J’ai également pu récupérer des données produits depuis une API externe grâce au data binding, ce qui m’a permis de générer une véritable expérience e-commerce de manière très rapide.
Le responsive design de Framer m’a permis de prévisualiser mon prototype sur différents devices virtuels, pour m’assurer que l’expérience utilisateur était optimale quelque soit le support.
Dans l’ensemble, Framer est un outil très complet qui acceleré considerablement la conception d’interfaces et de prototypes interactifs.
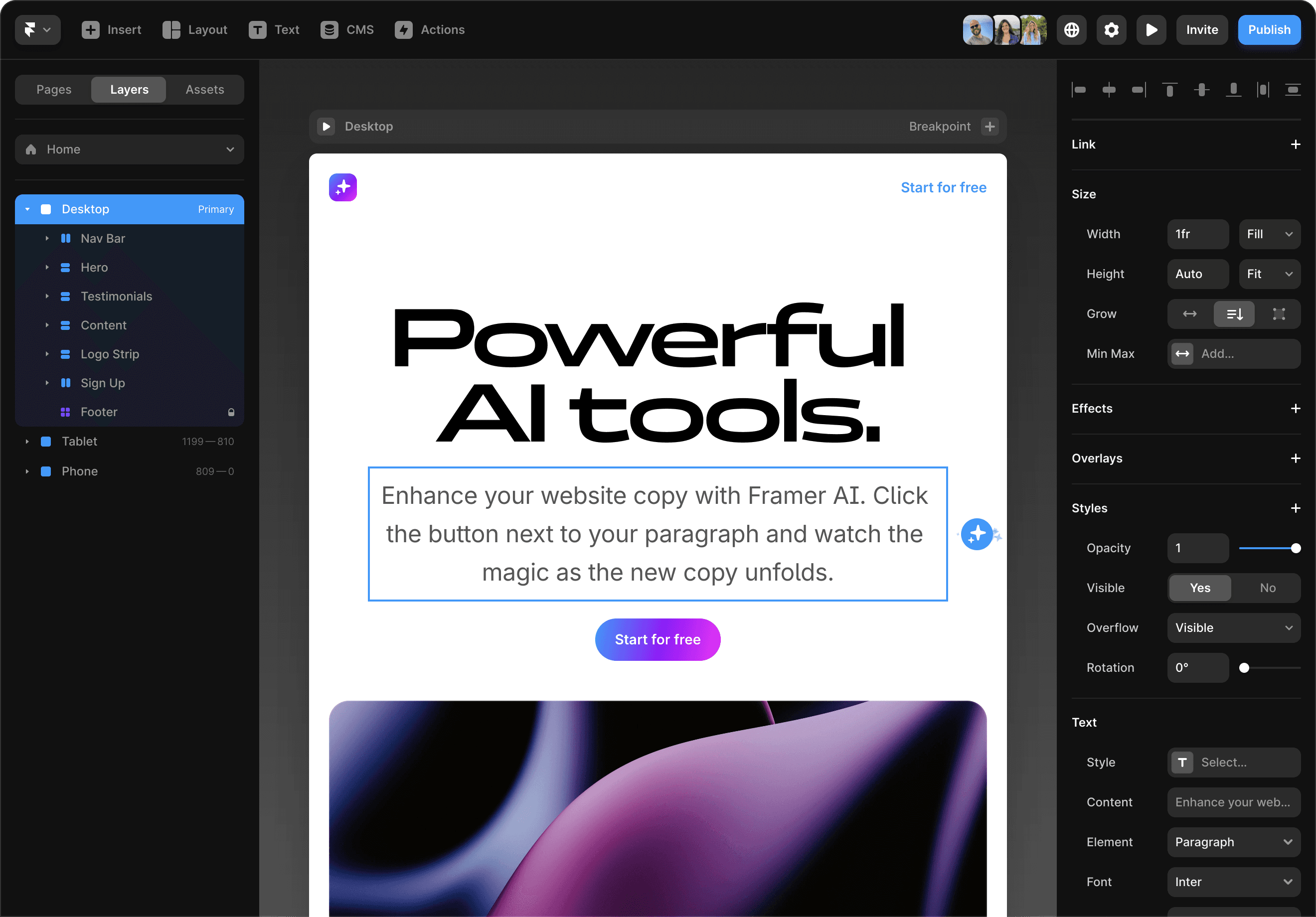
Interface
L’interface de Framer est à la fois épurée et complète. Voici un aperçu des principaux éléments :
- Barre de navigation : en haut de l’écran avec accès aux différents projets, options etc.
- Barre latérale : permettant de naviguer entre les différents écrans du prototypes et d’accéder aux calques.
- Canvas central : zone de conception où les éléments sont disposés et où le prototype prend vie.
- Inspecteur de propriétés : sur la droite pour modifier les options des éléments sélectionnés.
- Bibliothèque de composants : en bas à gauche regroupant les composants créés et réutilisables.
- Barre d’outils : en haut, donnant accès aux différents éléments à ajouter comme des boîtes, texte, images etc.
- Simulateur mobile : en bas, pour tester le prototype sur différents appareils virtuels.
L’interface est très intuitive, en quelques minutes on parvient à prendre en main lesinteractions principales comme ajouter des éléments, les positionner, les styler et même les animer.
Les inspecteurs latéraux permettent de modifier précisément chaque élément, avec de nombreuses options avancées pour les transformations, transitions et effets.
Le simulateur mobile est très pratique pour tester rapidement le prototype sur mobile et tablettes, et vérifier son adaptabilité.
Dans l’ensemble l’interface de Framer est à la fois simple pour les débutants et très complète pour les utilisateurs expérimentés. Tout est fait pour accélérer la conception d’interfaces utilisateurs réalistes et interactives.
Prix
Framer propose 3 forfaits de prix différents :
- Forfait Gratuit limité
- Forfait Mini : 5$ par site par mois, pour les sites simples, avec nom de domaine personnalisé, page d’accueil et 404, 1 000 visiteurs/mois
- Forfait Basique : 15$ par site par mois, pour les sites personnels, 150 pages, protection par mot de passe, 1 collection CMS, 10 000 visiteurs/mois, recherche sur 10 pages
Offre du moment
Il n’y a apparemment pas d’offre promotionnelle temporaire mise en avant actuellement.
Alternatives gratuites
Il existe plusieurs alternatives gratuites pour créer des sites web et des prototypes d’application :
- Figma : outil de design UI très populaire qui permet de créer des prototypes d’application cliquables.
- Adobe XD : logiciel de design d’Adobe qui permet de créer des interfaces utilisateur et des prototypes.
- Marvel App : application en ligne pour créer des prototypes d’application à partir de designs existants.
- InVision Studio : outil tout-en-un pour concevoir, prototyper et collaborer.
- Proto.io : plateforme en ligne pour créer des prototypes haute fidélité.
Ces outils gratuits permettent de créer des prototypes fonctionnels sans coding. Ils sont donc très utiles pour valider des concepts et faire des tests utilisateurs. Leurs principales limites sont le nombre de pages/écrans et l’absence de certaines fonctionnalités avancées.
Alternatives payantes
Voici quelques alternatives payantes populaires :
- Framer : à partir de 5$/mois. Permet de créer des prototypes animés de haute qualité.
- InVision Studio : à partir de 15$/mois. Logiciel de design tout-en-un très complet.
- Origami Studio : 15$/mois. Puissant outil de prototypage développé par Facebook.
- Principle : à partir de 15$/mois. Permet de créer des animations et interactions avancées.
- Adobe XD : à partir de 10$/mois. Intégré à l’écosystème Adobe Creative Cloud.
Ces outils payants sont plus complets et puissants que les gratuits. Ils permettent de créer des prototypes très élaborés avec des animations et interactions avancées. Le prix varie selon les fonctionnalités offertes.
| Logiciel | Prix | Avantages | Inconvénients |
|---|---|---|---|
| Figma | Gratuit | Facile à utiliser, multiplateforme | Fonctionnalités limitées |
| Framer | 5$/mois | Puissant pour le prototypage | Courbe d’apprentissage |
| InVision Studio | 15$/mois | Complet et tout-en-un | Plus cher |
| Adobe XD | 10$/mois | Intégré à Creative Cloud | Moins flexible |
Voici un résumé des offres de prix de Framer :
Conclusion
Framer est un outil puissant pour prototyper des interfaces utilisateur de manière visuelle. Il permet de :
Créer rapidement des maquettes interactives grâce à une interface drag and drop
Animer facilement les éléments avec des effets prédéfinis
Rendre les prototypes adaptatifs pour différents devices
Collaborer à plusieurs sur un prototype
Générer du code réutilisable pour le développement
Framer est donc idéal pour les designers UI/UX ainsi que les développeurs front-end. Il permet de valider rapidement des concepts d’interface avant de construire le produit final.
FAQ
Quel est le prix de Framer ?
Framer propose 4 offres :
Gratuit limité
Mini : 5$/mois pour des sites simples et jusqu’à 1000 visiteurs/mois
Basique : 15$/mois pour des sites perso, jusqu’à 10 000 visiteurs/mois
Pro : 30$/mois pour des grands sites, jusqu’à 200 000 visiteurs/mois
Framer est-il facile à utiliser ?
Oui, Framer a été conçu pour être le plus simple possible à prendre en main. L’interface visuelle permet de créer des prototypes sans aucune ligne de code.
Puis-je tester Framer gratuitement ?
Oui, l’offre gratuite permet d’utiliser Framer sans limite de temps pour créer des prototypes de sites web hobby. Seul le nom de domaine est limité à framer.com
Framer permet-il de générer du code ?
Oui, Framer permet d’exporter le code généré pour le réutiliser dans une application Web réelle développée avec React.
Visiter le site de l'éditeurPoints positifs
- Facile à utiliser – Framer a une interface intuitive qui permet de créer des sites web rapidement et facilement, même pour les débutants.
- Animation – Framer permet d’ajouter facilement des animations et des transitions pour donner vie à votre site web.
- Composants réutilisables – Framer dispose de composants préconstruits comme les boutons, menus de navigation, etc. que vous pouvez réutiliser pour gagner du temps.
- Responsive design – Les sites créés avec Framer sont adaptés pour tous les appareils, du mobile au desktop.
- Intégration Figma – Framer permet d’importer facilement vos maquettes Figma et de les transformer en site web fonctionnel.
- Hébergement inclus – Votre site est hébergé par Framer, pas besoin de trouver un hébergeur tiers.
- CMS intégré – Framer inclut un CMS pour gérer le contenu de votre site facilement.
- Plusieurs formules – Framer propose différentes formules en fonction de vos besoins, de gratuit à payant.
Points négatifs
Voici les principaux inconvénients de Framer :
- Prix élevé : Les forfaits payants de Framer sont relativement chers, surtout pour les petits budgets.
- Courbe d’apprentissage raide : L’outil peut être complexe à prendre en main pour les débutants, avec une période d’apprentissage importante.
- Moins flexible que le code : Bien que puissant, Framer reste limité comparé à du développement HTML/CSS/JS traditionnel.
- Peu adapté pour de gros projets : Framer est plus indiqué pour prototyper des interfaces simples que pour construire des sites web complets.
- Collaboration limitée : Les fonctionnalités de collaboration de Framer sont basiques, ce n’est pas optimal pour travailler à plusieurs.
- Pas de CMS intégré : Il n’y a pas de CMS ou backend intégré, il faut passer par un service tiers.
Évaluation
-
Interface
-
Rapport qualité/prix
-
Fonctionnalités
-
Rendu final
 Trustpilotでの評価 4.5/5
Trustpilotでの評価 4.5/5